- AI Website Builders: Are you getting a better deal?
- The 2026 Search Shift: Why AI Needs a Nerd to Actually Work
- Custom WordPress Website Design in Chester County: Sites Built for Growth
- Inbox Assurance: Your w3Nerds Guide to Mass Email Deliverability
- Domain Authentication Status Checklist
- Tracking SEO Success: What Metrics Really Matter
- Managed Website vs. Web Hosting: Which One Saves You More Time and Money?
- The ROI of SEO-Focused Web Design
- How We Build SEO-Ready Websites From Day One
- Why is Web Development Important for Businesses?
- How Web Design Affects Your SEO Rank
- w3 Nerds: Your Voice Search Optimization Experts
- w3 Nerds: Optimizing Your Website for Voice Search
- w3 Nerds Unlocks the Power of Voice Keyword Research
- 8 Key Strategies to Stay Ahead of the SEO Curve
- Navigating the Google Search Algorithm Leak
- The Impact of Voice Search on SEO: What You Need to Know
- Understanding the Power of SEO
- The Power of Subtraction in SEO: A W3 Nerds Approach
- How Voice Search is Reshaping the Way We Find Information
- Helpful Tips from w3 Nerds for Including Videography on your Website
- Why You need a Nerd and Not AI for Your Website
- Phising Test! Can you spot them all?
- Consider Clover Connect to save on Credit Card Fees
- Growing Your Business in 2022 Through Digital Innovation
- The w3Nerds Guide to Identifying and Preventing Spam
- Fix a Suspended Google My Business Listing
- Top 10 Benefits of a website
- Website, Software, and Online Security Best Practices
- Major Google Update: Core Web Vitals are Key in 2021
- Get the Most from Your New Website
- Importance of Website Security
- How to Write Content for a Meaningful About Page
- How to Create a Meaningful Call-To-Action Button
- eCommerce - Sell your Products Online!
Major Google Update: Core Web Vitals are Key in 2021


What are core web vitals?
Core web vitals or CWV is a new buzz word in the web community. Essentially, core web vitals is a combination of website attributes or metrics that measure performance aspects of your website, which Google is now using as a ranking factor for search engine result rankings.
Why are core web vitals important?
Optimizing your website’s Core Web Vitals increases your ranking with Google’s search engine, improves user experience, and reduces bounce rate (helps to retain visitors).
Why is page performance an important metric for my website?
Performance refers to the loading speed of your website pages; directly affecting bounce rate, user experience, and search engine rankings.
- Decrease visitor “bounce” rate; visitors leaving your site due to slow page loading.
- If page load time increases from 1 second to 3 seconds, bounce rate increases 32%
- If page load time increases from 1 second to 6 seconds, bounce rate increases by 106%
- See Google Link: https://support.google.com/webmasters/answer/9205520?hl=en
- Read case studies here at https://wpostats.com.
- Improve user experience with a website that responds quickly to visitor interactions.
- Increase search engine rankings with high CWV scores to bring more visitors to your website.
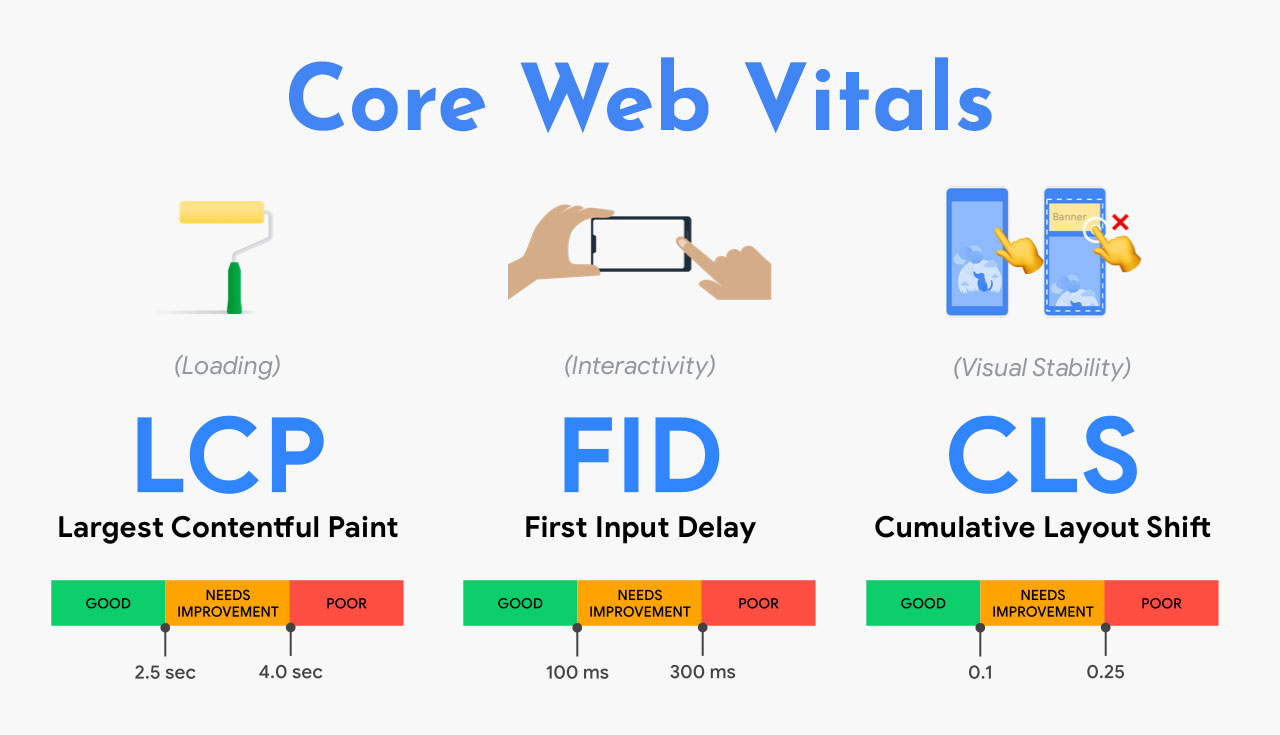
What elements make up good core web vitals?
The Core Web Vitals metrics are composed of following three main components.
1) Largest Contentful Pain (LCP) - think “Loading times”
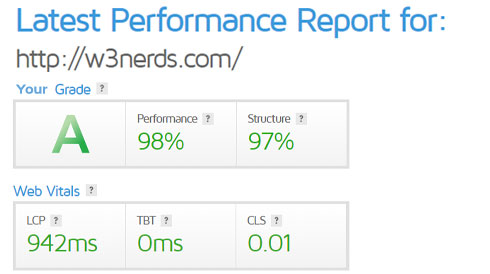
When a visitor browses to your website, how long does it take before a website visitor is able to view the main content of that page? The main content is the largest text or image block that a visitor sees before scrolling. Google wants to see values below 2.5 seconds and no more than 4 seconds. The nerds at w3 often achieve scores below 2.5 seconds. For example, this website scored under 1 second.
2) First Input Delay (FID) - think “interactivity”
When a visitor browses to your website, how long does it take before users can interact with the page? Google expects to see exceptional results in this category with ideal values less than 100 milliseconds and no more than 300 milliseconds. The nerds at w3 often achieve scores below 100 milliseconds. For example, this website scored 0 milliseconds (that’s right! - ZERO).
3) Cumulative Layout Shift (CLS) - think visual stability
When a visitor browses to your website, does the content on the page move around as the page loads? A visitor will become frustrated when intending to click on a page element, only to have that element move on the screen before their click because the page shifts elements during page load. Google expects to see values of less than or equal to 0.1 seconds with a maximum of 0.25 seconds. The nerds often achieve this goal; for example, this website achieved a cumulative layout shift score of 0.01 seconds. You read that correctly - not 0.1seconds we achieved 0.01 seconds.
Measuring your website performance
Google offers their PageSpeed Insights tool to measure your website’s performance. Contact w3Nerds for a comprehensive website audit including other important factors such as Accessibility, Best Practices, Security, SEO, User Experience, and more.
Improving your website performance
There are many possible methods to improve your website’s PageSpeed Insights scores.
- Only load the necessary elements, scripts, and styles for each page
- Only initially load the elements that the users sees before scrolling
- Optimize the web server that hosts your website
- Optimize the website files on the web server
Every website is different and requires a different performance optimization strategy. Contact w3Nerds today to receive a website audit and talk with an an experienced team member about an optimization strategy for your website!
How do I test my website to see how it scores on core web vitals?
There are several ways to test your website, but the best and easiest way is to get in touch with a nerd at w3. We can do a full audit of your website, including many more factors that affect your website’s ranking on Google, your website’s conversion rate, in addition to your website’s core web vitals.
Proof
Below is a series of links (many from google.com!) that further elaborate on all of the points made here today.
- https://developers.google.com/search/blog/2020/11/timing-for-page-experience
- https://support.google.com/webmasters/answer/9205520?hl=en
- https://www.searchenginejournal.com/googles-core-web-vitals-ranking-signal/370719/
- https://moz.com/blog/core-web-vitals
- https://techcrunch.com/2021/03/24/staying-ahead-of-the-curve-on-googles-core-web-vitals/
- https://www.godaddy.com/garage/seo-techiques-google-page-experience/
So what are you waiting for? Get in touch with a nerd at w3 today!