- Custom WordPress Website Design in Chester County: Sites Built for Growth
- Inbox Assurance: Your w3Nerds Guide to Mass Email Deliverability
- Domain Authentication Status Checklist
- Tracking SEO Success: What Metrics Really Matter
- Managed Website vs. Web Hosting: Which One Saves You More Time and Money?
- The ROI of SEO-Focused Web Design
- How We Build SEO-Ready Websites From Day One
- Why is Web Development Important for Businesses?
- How Web Design Affects Your SEO Rank
- w3 Nerds: Your Voice Search Optimization Experts
- w3 Nerds: Optimizing Your Website for Voice Search
- w3 Nerds Unlocks the Power of Voice Keyword Research
- 8 Key Strategies to Stay Ahead of the SEO Curve
- Navigating the Google Search Algorithm Leak
- The Impact of Voice Search on SEO: What You Need to Know
- Understanding the Power of SEO
- The Power of Subtraction in SEO: A W3 Nerds Approach
- How Voice Search is Reshaping the Way We Find Information
- Helpful Tips from w3 Nerds for Including Videography on your Website
- Why You need a Nerd and Not AI for Your Website
- Phising Test! Can you spot them all?
- Consider Clover Connect to save on Credit Card Fees
- Growing Your Business in 2022 Through Digital Innovation
- The w3Nerds Guide to Identifying and Preventing Spam
- Fix a Suspended Google My Business Listing
- Top 10 Benefits of a website
- Website, Software, and Online Security Best Practices
- Major Google Update: Core Web Vitals are Key in 2021
- Get the Most from Your New Website
- Importance of Website Security
- How to Write Content for a Meaningful About Page
- How to Create a Meaningful Call-To-Action Button
- eCommerce - Sell your Products Online!
How to Create a Meaningful Call-To-Action Button

What is a call-to-action button?
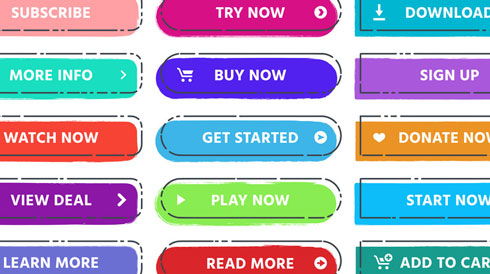
CTA (or call-to-action) buttons are the buttons you use on your website and landing pages to direct visitors to your conversion target. It's the portion of the landing page where the user must click to complete the action you want them to take. Depending on your conversion target and website theme, CTA buttons can be styled to come in a variety of different colors, shapes, and sizes depending on the website’s theme or that button’s goal. The following are some examples of call-to-action buttons:
- Book an Appointment
- Sign Up Now
- Add to Cart
- Checkout
- Contact Us
- Free 30-Day Trial
The aim of CTA buttons is to get your website user to click and complete a conversion. Below we will be discussing some core techniques we use to help increase conversions based solely on the text used on your website’s buttons!
1. Meaningful CTA Text
The text on call to action buttons should be meaningful and action-oriented. Substitute more action-packed words like "get," "reserve," and "try" for bland words like "send" and "join." Your action words should be followed by clear text about your website conversion goal, such as:
- Get Started Today
- Reserve Your Seat
- Try Our Free Trial
Updating CTA button text is often the simplest and easiest way to improve website conversions.
2. Your Website’s Button Colors
Back in college, I wanted to improve my study habits. During that endeavor, I learned a lot about - well - “learning.” One of the core ideas I learned was that visual learners account for more than 60% of students. In the CTA world, this means that how your button looks is the first thing 60% of visitors may notice. In terms of color, there is a lot that can be done, should be done, and shouldn’t be done.
Green and orange buttons are said to outperform other colors in terms of conversion. Since green is harder to fit with most designs, this may be why you see a lot of orange CTAs. Don’t believe me. For exhibit A, please feel free to visit Amazon.com where every “Add to cart” and “place order” button is a shade of orange. Finally, your website’s CTA button will be determined by the design of your website, as contrasting colors work best to create striking buttons that stand out. Contrast ratio is also important when talking about the color of your CTA button - on a green background, you wouldn't want a green CTA button.
3. Call-To-Action Button Shapes
There are a lot of different options in terms of button shapes. The goal here should be to find a CTA button that fits with the design of your website. The two ends of the spectrum are perfectly square edges and very rounded edges; leaving you with a lot of options in between. Conversion tests online have shown that rounded buttons outperform rectangular buttons (in general) so unless your website’s theme is very rigid, clean, and sharp - consider buffing or rounding out some of those CTA buttons.
4. Call-To-Action Text Size & Shape
What is text shape? What I am referring to here is the font-family used on your website’s CTA buttons. You do NOT want text that is hard to read at a glance. So if you were thinking cursive CTA buttons would be cool, they’re not. When we do meetings with clients, leads, or new designers - the proof to the pudding is achieved by asking a simple question, “Have you ever seen a cursive CTA button?” The answer, thus far, is a resounding “never.”
Next is text size. Your goal here should be to utilize a text size that is larger than the paragraph text of your website, but not so large that it is in any way obnoxious. A CTA button font size that is appropriately large will feel larger without necessarily being noticeably larger. Our aim is to subconsciously avert our visitors to the CTA buttons without overwhelming the rest of the content - and a 10-30% larger text size should do the trick.
5. Short and Sweet Text
Your CTA text should be relatively short. Keep it to 2-5 words max. Any more than five words and buttons become obnoxiously big and bulky and the real issue is that the conversion rates on buttons with too many words drop. Below are some examples of button text that are entirely too long:
- Get Started with your Free Trial Today
- Reserve Your Seat - time is running out
- Give our service a try - it’s free for the first 30 days
The above examples can be swapped out with the below respectively.
- Start your Free Trial
- Reserve Your Seat
- Start Your Free Trial
6. Use the First Person
There may be some opportunities to replace the second-person pronouns (i.e. “you”) with first-person pronouns (i.e. “me”). There are a handful of online studies that support using the first person - some suggesting it can increase conversions by up to 90%! Because of these positive results, I often recommend this step should take place during the QA (quality assurance) steps after the website is completed. Adding this to your checklist will make it easier to update the call-to-action text by simply reviewing what you have and swapping out the second person for the first person.
Examples of adding or updating to a first-person pronoun
- Send your message -> Send my message
- Book your appointment -> Book my appointment
- Add to cart -> Add to my cart
- Place your order -> place my order
7. Create a sense of urgency
Any half-decent salesperson will create a sense of urgency during their sales process. As your website is an “online storefront”, marketing text will be on your website in some shape or form, and when it comes to creating a sense of urgency in your CTA buttons, you want to do so tastefully. Below are a couple of examples.
- “Book Now”
- “now” creates a sense of urgency and the button text is still short and sweet
- Sign Up Today and Get 50% Off Today Only!
- There is clearly a sense of urgency here, but it comes at a cost because the text itself is so long. My recommendation would be to shorten this lengthy call to action by removing some of the text and instead add an accented line or ribbon above the CTA stating something along the line of “Our 50% Discount is only available for a limited time”. Then immediately underneath it, I would add a CTA with the following text, “Sign Me Up”. This accomplishes a couple of things. First, your CTA length is short and sweet. Second, we added a first-person pronoun. Third, there is still a sense of urgency surrounding the button.
8. Other considerations
Come back and check out this article soon as I plan on adding more information regarding CTA buttons and the below topics.
- CTAs above the fold
- When to be a CTA and when not to be a CTA
- Examples of CTAs
- CTA Graphic Design
- How to add more text in your CTA and get away with it
- eCommerce CTAs
- The Psychology of Presenting Two CTAs
- The English Language, CTAs, and Where to Place Them
- Adding the appropriate spacing (margin) around your CTA
- When it counts, record CTA analytics
Need help creating the perfect Call-to-Action for your website? Contact the nerds at w3 today! Creating a conversion-leading CTA is only one piece of the puzzle, let the nerds at w3 help with the other 1,299 pieces.